Member-only story
YOUR GUIDE TO
Coding Creativity on the Canvas
For everyone from absolute beginner to absolute professional

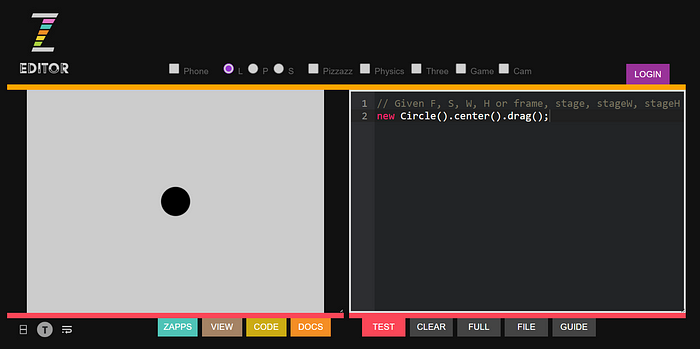
Let’s get you coding in this very first paragraph! Type or paste the code below into a simple Online Editor and press TEST to make a draggable circle! You can do it, it is just one or two clicks and you are coding. Welcome to the Canvas, an HTML tag for visual content like art and games and can be coded with JavaScript, the word’s most popular programming language.
new Circle().center().drag();
You can set the size (radius) and color of the circle like so:
new Circle(100, red).center().drag();There are other settings and many more types of objects to make. Let’s try a few more to get a sense of what we can do. Then we will introduce the parts of coding creativity on the canvas! CLEAR your code, type this and TEST:
new Blob().center();
Here is a Component that steps through numbers (or words):
new Stepper().center();Here is a fun one… a particle emitter! Oooo — how scientific! This can be used for rewards in games or e-learning and also to make fireworks, fire, smoke, snow and explosions, oh my!
new Emitter().center();
CREATIVE CODING ON THE CANVAS - A DOZEN PARTS
We are coding on the canvas. If you are unsure about why we are using the canvas then here is ◎ Your Guide to When to Use a JavaScript Canvas Library or Framework. If you are coming from Processing or P5js please also read An Invite for Generative Art Makers and Interactive Artists.
